良い知らせのようなもの

いよいよ春の到来です。いいですね、春。命の輝く季節です。地球が傾斜軸を持つからこそ季節が生まれ、そこに住む我々が太陽光線の射角による気温差を感じ、喜んだり寒がったり冬眠したりしているわけです。そして、北半球の人たちが何かの訪れを感じている一方、南半球の方々は何かが去るのを感じているのかもしれません。そして、それは太陽が終焉し、その膨張に地球が飲み込まれるその日まで続くのかもしれません。あぁ、そんなことを感じずにはいられない春(ひねくれすぎている)。そりゃー花粉も飛びます。はくしょん!それは春の知らせの音。
花粉といえば、去年の春に花粉症デビューを感じつつも、克服すべく対策をすぐに始めた自分ですが、今のところ効果があるのかないのか、なんともいえない状況です。1月1日から2月末までの間に、一日だけ鼻水とくしゃみが発生する日が存在しました。ただ、そのあとは全くなんともないので、一応克服したかも(?)くらいの状況です。ちなみに、対策というのは「カスピ海ヨーグルトを毎日食べる」です。だって美味しいから。完全に克服した時点で、また報告いたします。花粉症に悩む方は要注目です。
というか、このコラム。一体なんなんでしょうね?一体誰に向かって書いてるのか?と、自分で書きながらふと疑問になる時があります。遠い昔を振り返ってみると、クライアントさまへ向けた、稼働状況を知っていただくためのコンテンツ。という役割があったのですが、気づいたらそんな役割は消滅し、ただ頭に浮かんだことを書き連ねるという意味のわからないコンテンツとなっておりました。
たまに「読んでるよ」と言っていただくことがありますが、顔には出しませんが相当動揺しています。脇の汗がダラダラと流れ、膝は笑い、胃が痛みます。とはいえ、「読んでいただける方がいるなら」と思い、読んでくださっている方々の顔を頭に浮かべつつ、最近は書いています。むしろクライアントさまに見られたら、これはまずいんじゃないか。という内容を中心にお届けしていこうと思っています。よろしくお願いします。
今月のFONT紹介は“りょうゴシック PlusN”です
フォント紹介と言うと偉そうなんですが、自分の勉強の為に毎月書かせて頂いています。意見も個人的な意見となりますが、良かったら読んでみて下さい。
先月、ついにHelveticaを紹介出来ましたので、今月は少しサボって簡単な書体にしようと思ったのですが、探してみると、簡単な書体などない。という結論が出ましたので、今月も頑張ります。
ということで、今月は“りょうゴシック PlusN”です。Adobeフォントですので、Adobe製品を使っている方ならどなたでも使用でき、かつウェブフォントとしても使える。というものです。
見てみましょう

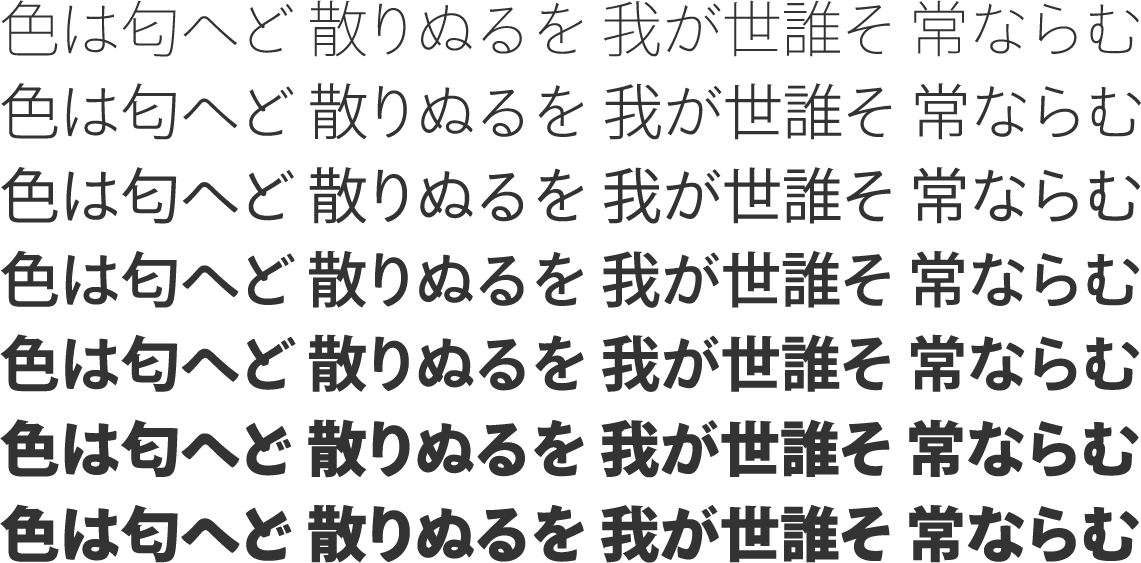
上からEL,L,R,M,B,H,UHという7ウェイト構成となります。
これは全て同じフォントサイズで、メトリクスで組んでいる状態です。お気づきだと思いますが、文字の太さが変わっても全体の横幅は増えず、むしろ太いウェイトの方が幅が狭くなっています。これは、文字内の空白(ふところ)と呼応しての調整となり、読みやすさのための調整となっております。
もう少し詳しく説明すると、細いウェイトの文字は、一文字一文字の塊感が弱いため、隣の文字と近来すぎると、ごちゃっとして見えてしまいます。逆に太いウェイトは塊感が強いため、隣の文字と離れてしまうと、一つ一つが独立した塊になってしまい、文章としてのまとまりが薄れてしまいます。
こういったウェイトによる文字間の適切な調整は、一昔前までは自分で気にしてやらないといけなかったのですが、技術の進歩と共に、自動でやってくれるようになってきました。とてもありがたい事です。
ちなみに、初めに言うべき情報ですが、この“りょうゴシック PlusN”は、小塚ゴシックの漢字を使い、かなを変更したフォントです。小塚ゴシックと比較すると、かなが筆の運びを感じるクラシックな形をしていて、かつ小ぶりになっています。ということは、小塚ゴシックよりも本文用としての役割が強めに考えられているフォントなのだと思います。なので、見出しは“小塚ゴシック”で、本文は“りょうゴシック PlusN”という組み合わせは、とても自然に馴染むんじゃないかと思いました。
続いて、混植。

とても読みやすいです。日本語の部分と、英語の部分で少しリズムが変わるので、視覚的にも言語の違いや、単語の塊として捉えやすく、かつよくまとまっていると思いました。好みによっては、下のように他の欧文と組み合わせても良いかと思います。ちなみにこれはGoogleフォントの“Inter”です。

最近、技術の進化が目覚ましい日本語フォントですが、この“りょうゴシック PlusN”も、例外なくとても使いやすいものとなっています。また、Adobe製品を使っていれば誰でも使えるので、デザインをする人ならほぼ使えるフォントということになります。しかも紙でもウェブでも。
とはいえ、クライアントワークでウェブフォントとして使えるか否かは、クライアントさまがAdobe製品を使っているかどうか?に頼るしかないので、少しハードルが上がってきますが、自社で画像編集等をするような企業さまですと、他のWebフォントサービスよりは、クライアントワークに使うハードルは低いといえそうです。
フォント紹介の本筋とは話が少しずれますが、現在のウェブフォントで言うと、Googleフォントのような全て無料で使用できるものから、今回のようにAdobe製品を使っていれば使用できるもの。そして定期契約で使うものとがあります。導入のしやすさはGoogle > Adobe > その他のサービス。と言う順番になりますが、一番使いやすいGoogleは、現状ですと字詰めが出来ませんので、フォント自体は綺麗でも、文字組はあまり綺麗には出来ません。その為、今回のAdobeフォントは、綺麗に文字組が出来つつ導入のハードルが低い。と言うサービスとなっております。
文字組のことは、なかなか理解されにくく、クライアントさまを説得するのに苦労しているデザイナーの方も多いと思いますが、Adobeのサービスの導入しやすさが突破口となり、日本のウェブサイトがもっと美しくなっていったら良いと思いました。
さて、今月はこの辺で。文字組へのクライアントさまの理解について少し言及しましたが、そこは我々デザイナーの努力不足に他なりません。説明するために必要な知識や、実際に美しいものを作っていき、また、それがどのような効果を生み出すのかどうかを、正しく伝えられるように、さらに精進していきたいと思いました。日々勉強ですね。
これから良い季節になります。地球の傾斜軸に感謝し、傾斜軸の恩恵を享受しつつ楽しんでいきましょうー。
Other news
関連するNewsの一覧です。
合わせてお読みください。