katsute-no-Osaka

2月に開催したイベントの後遺症(まだ言ってる)から回復し、ようやく通常業務となりました。気付けば沈丁花の香りが漂い、もはや桜までちらほら咲く陽気となりました。
春だ!ばんざーい!と叫びたい気持ちもございますが、春には花粉も舞いますし、変態の人も出てくる季節でもありますので、油断はしないようにしています。
しかし、舞い上がった僕は「潮干狩りに行こう!」と潮位まで調べて出かけたのにも関わらず、まだ漁場が営業しておらず、失意のままに撮影したのが上の写真です。。
真面目な話をすると、マンボウが解除されたり、春が来たりしてもどうしても喜べない社会的な状況がありますね。僕が潮干狩り出来ずに絶望して見つめている海の向こうで、実際に戦争が行われているのですから。
すごくこの海を見ながら考えたのは、自分の呑気さの事でした。でも、自分がシュンとしていてもなんの役にも立ちませんので、コツコツと仕事を行い、それを円滑に進めるための潮干狩りであった(ただ空振り)。と思う他ないのでした。
ともかく、世界の平和を願っています。心から。
今月のFONT紹介は“Osaka”です
フォント紹介と言うと偉そうなんですが、自分の勉強の為に毎月書かせて頂いています。意見も個人的な意見となりますが、良かったら読んでみて下さい。
今回紹介するのは“Osaka”。最近の方にはあまり馴染みのないフォントかもしれませんが、とても懐かしいフォントで、マックのOS Xまでは、これがシステムフォントでありました。また、かつてのウェブデザイナー達が大変お世話になったフォントだと思います。僕自身も大分お世話になりましたので、久しぶりに引っ張り出してご紹介させていただきます。
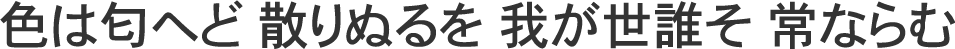
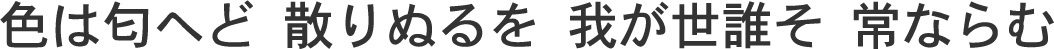
見てみましょう。


上がレギュラーで、下が等幅です。等幅フォントというのは、すべての文字が同じ幅になっていて、作文用紙のようなマス目を思い出していただくとわかりやすいかと思います。あまり最近は使う機会がないですね。
当時、WindowsからMacに環境を移した当時は「綺麗なフォントだ」と思いましたが、久しぶりに見ると線のバラつきがあるなぁ。という印象です。
次は欧文を見てみましょう。こちらも上がレギュラー、下が等幅です。


こちらの等幅は、コーディングをされる方には馴染みのある感じだと思います。日本語の等幅はあまり使用する機会はありませんが、欧文の場合は、横幅が同じで、縦のラインが揃うという特徴を生かして、コーディング用エディターのフォントとして有用です。
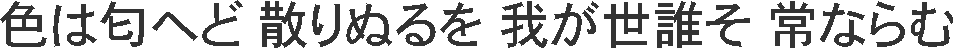
そして、冒頭に「大変お世話になった」というこのフォントの使い方がこちら。

ちょっとカクカクしていますよね。これは、文字のアンチエイリアスをオフにした状態です。あまり使わないかもしれませんが、昔に広告バナーを作りまくった人は、これをみて号泣するのではないでしょうか。アンチエイリアスというのは、文字の境目を中間色で補正して、スムーズに見せる効果です。今のように、レティーナディスプレイ等がない時代は、最小単位が1pxという結構な大きさでしたので、それ以下の線を表現するのに、アンチエイリアス効果が活躍していたのでした(今でもその技術は使われています)。
それで、そのアンチエイリアス機能がすごく容量を食うのです。昔のバナー広告は、今よりもインターネットの速度が遅くシビアだった為、中間色を使うアンチエイリアス効果があると、文字だけで容量オーバーなんてこともありました。そこでアンチエイリアスをオフにする訳ですが、その際に一番綺麗に表示されたのがこの“Osaka”でした。僕はアニメーションを多用するバナーを多く作っていましたので、この“Osaka”で容量を稼ぎ、アニメーションに凝る。という方法を取ることが非常に多かった為、大変お世話になったフォントです。あー懐かしい。
正直、今このフォントを使う理由は殆どないのですが、こういう技術がインターネットを支えていた。という意味で大切なフォントだと言えると思います。ありがとうOsaka!
思えば、昔のウェブは制限だらけで、その中でいかに表現を行うか?という工夫を皆がしていた時代がありました。デザインを綺麗にしても、コーディングしてテキストをブラウザで表示させると、汚い表示になってしまいますので、綺麗に表示したければ画像にする以外なく、そうすると「更新性が悪い」やら「SEO対策に弱くなる」とか、色々な問題がついて回りました。
その為か、ウェブデザイナーは文字に対する妥協が多く、DTPデザイナーからはちょっと小馬鹿にされる。という時期があったように思います。自分自身もフォントに対する意識は恐ろしいほどに低く、慌てて勉強をしたことが現在のフォント紹介に役に立っている。という訳です。“Osaka”を紹介するにあたって、そういうことを色々と思い出して無駄な話が多くなってしまいました
あ、最後に話すことじゃないようにも思いますが、“Osaka”というフォント名の由来は、制作時にスティーブ・ジョブズさんから「都市の名前にせよ」という指令があったことが理由。とのことでした。
さてさて、今月はこの辺で。
ともかく今は世界平和を祈りつつ、自分達が出来る範囲の事で社会に貢献していきましょう。
Other news
関連するNewsの一覧です。
合わせてお読みください。