DARK MODEに対応いたしました

当サイトが、この度DARK MODE(以下はダークモード)に対応いたしました。気になりつつもなかなか手をつけられなかったのですが、勉強がてら挑戦してみました。今のところダークモード対応のご依頼はありませんが、これで対応可能となりましたので、どしどしご依頼ください。
そもそもダークモードって?
ダークモードは黒色を基調とした、パソコンやスマートフォンの画面モードのことで、OSによって対応されていたりします。消費電力を抑える効果(スマホで嬉しいですね)や、夜間の閲覧時に目に優しいというメリットがあるようです。
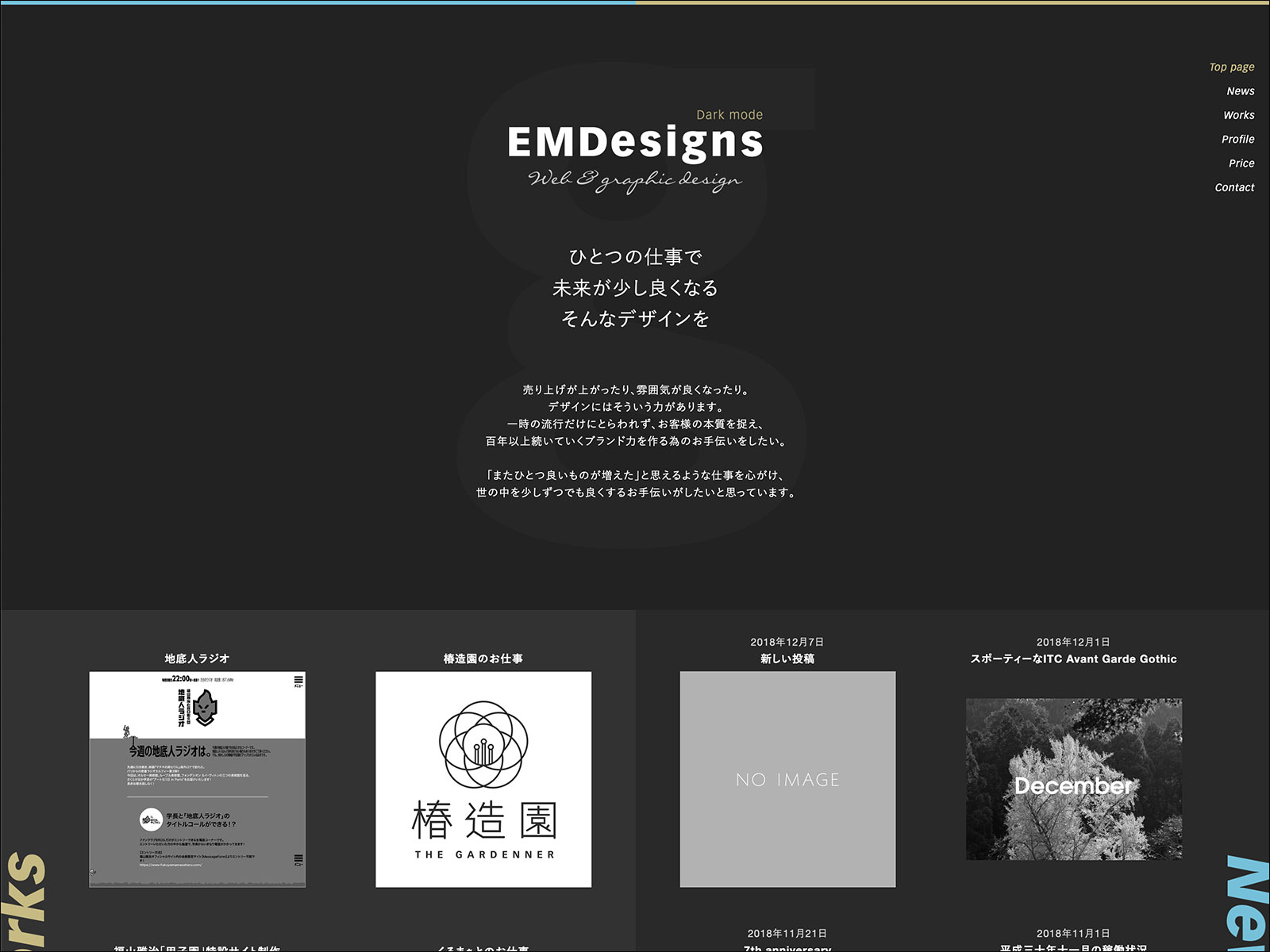
ダークモードに設定すると、対応しているアプリやウェブサイトの色がダークモードで表示されるようになります。当サイトでいうと、上の見出し画像のように黒基調のカラーになります。
外出時のスマートフォンでバッテリーの消費量が抑えられるのは大きなメリットですね。設定されていない方はぜひ試してみてください。
実装方法はかんたんです
ここからは、少しだけ技術的なお話です。
ダークモード対応を行ってみて分かったことを少しですが共有いたします。
今回採用したのはcssによる変更です。ダークモードに設定している方は強制的にダークモード表示される方法をとりました。ボタンで選択出来るようにする方法もありますが、その場合はjavascriptで読み込むcssを切り替える方法をとります。
cssの記述方法は
@media (prefers-color-scheme: dark) {
〜ダークモードにしたい内容〜
}
と記述するのみですので簡単です。
既存のサイトを対応する場合、cssだけで対応できますので、直接cssを編集したくなる所ですが、きちんとデザインデータを作ってからの方が良いと思います。
また、単純に背景を#000。文字を#FFFにしてしまうと、それはそれで目がチカチカしてしまいそうですので、コントラストを確認しながら配色していく事をお勧めします。
あとは、日頃からカラーマネージメントと言いますか、色の変更をしやすいように作る事を心がけると良いと思いました。また、デザインに画像を沢山使用しているサイトは対応が大変になります。特にテキストはウェブフォントを使うと色の変更はとても楽ですね。
目に優しかったりバッテリー消費を抑えられたり、閲覧者に優しい機能ですので、需要も増えていくかもしれません。これからどれくらい浸透していくのでしょうね。
またWebサイトをデザインする際に気にすべき事が一つ増えましたが、日々勉強ですね。
Other news
関連するNewsの一覧です。
合わせてお読みください。