ウェブサイトの縦組み

ウェブの世界はもの凄いスピードで進化し続け、ボーッとしていると「あ、こんなことになってるんだ!」と、びっくりしてしまったりすることも少なくありません。
つい先日「ウェブでテキストの縦組みが実用化している」という事を知り、衝撃を受けました。
Firefoxが、writing-modeプロパティに対応してから約一年。そう、一年遅れでようやく知ったのでした。。。
しかし、日本でウェブデザイナーとして仕事をする上で、縦組みが出来るという事は、どんなに情報が遅れても大きな喜びを持って迎えるべき事です。万歳!(ポジティブ)
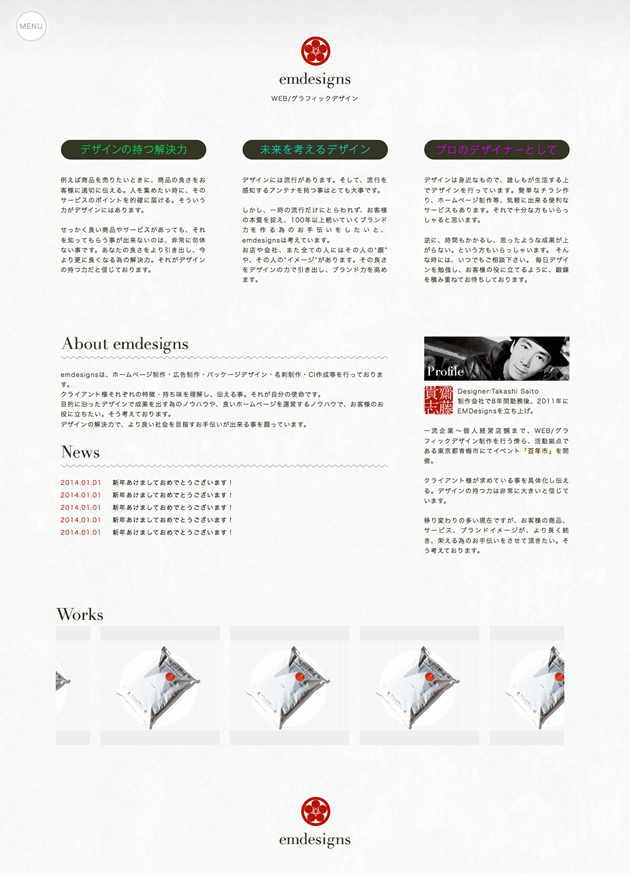
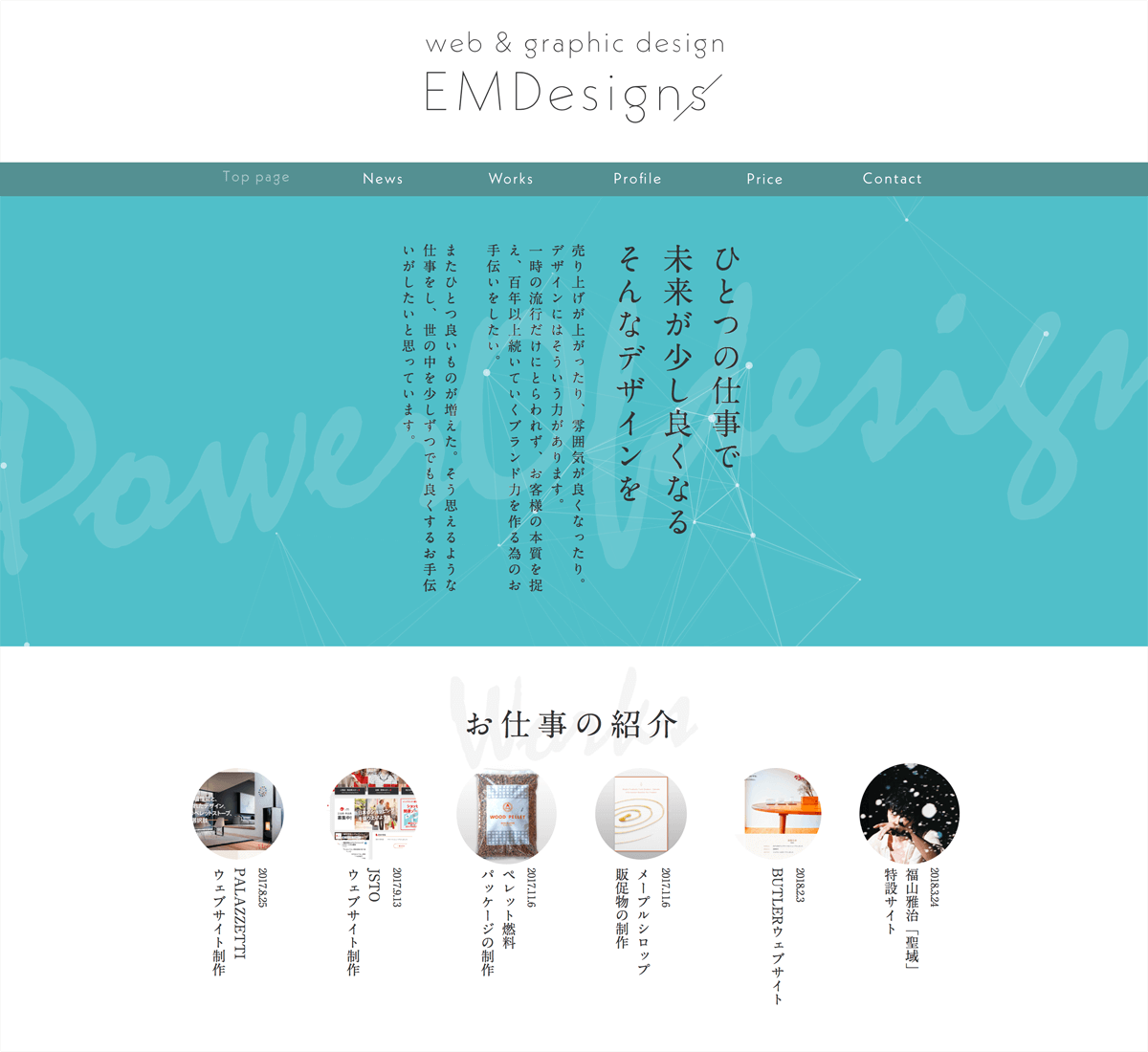
という事で、勉強がてらポートフォリオのリニューアルを行いました。(現在、更に変わってしまっています。。下の画像が縦書きバージョンのキャプチャー画像です)
EMDesignsポートフォリオ 縦書きバージョン

writing-modeプロパティに四苦八苦
「やっぱり、日本語の縦組みは美しい」とニコニコしながらPhotoshopでのデザイン制作後、いざコーディングへ!
文字の縦組みを行うには、cssプロパティの“writing-mode”を使用します。
右から左に改行していく場合は“writing-mode: tb-rl;”とします。
コーディングを始めるまでは「これは簡単そう」と思っていましたが、いざ始めるととんでもない。
色々と問題が出てきましたので、ざっくりですが共有させて頂きます。
文字の中央寄せが面倒
<div>や<p>等のボックス内での中央寄せが上手くできませんでした。
text-align:centerにすると、縦位置が中央揃えになってしまうという挙動です。まぁそうなるか。。日本語の縦書きでそういう使い方ってしないよなぁ。と思いますが、仕方がないです。
下記のように、入れ子にしてinline-blockにする事で対応しました。
そこまで難しくはないですが、少し面倒ですよね。
<p>のtext-alignはleftにする必要があります。
<div style=text-align:center>
<div style=display:inline-block;>
<p style=”text-align:left”>あいうえお</p>
</div>
</div>
動的ページの段組は実用的ではない
縦組みで長文をコーディングする場合は、横幅からはみ出る文字を考慮して段組を行う必要があります。
column-count等を使用しますが、挙動が微妙で思い通りのレイアウトになりませんでした。
段組を行う際のポイントは“あらかじめ高さと横幅を決める”ということでした。
そして、決めた高さと幅に対して「何段で組むか?(“column-count: 数字”で指定)」「段と段のマージンは?(“column-gap: 数字;”で指定)」を指定することで組みます。
指定の段数で入りきらない文字は、はみ出たりしてしまい、思い通りの挙動になかなかなりませんでした。
現状ですと、静的ページで文字数が決まっている場合にはなんとかなりそうですが、動的に吐き出されるページには実用的ではなさそうです。
本当ならこの記事のページも縦組みにしたかったのですが、実装は見送りました。
文字詰めが微妙
文章をプロポーショナルメトリクスで組めるプロパティ“font-feature-settings”を使っていましたが、残念ながら縦組みだと乱れてしまう為、縦組みの部分には使用できませんでした。
文字詰めは行われているのですが、縦組みにも関わらず何故か横に詰めようとしてしまうようで、文字がバラバラになります。。
問題点はあるものの先が楽しみ
さて、コーディングを一通りやってみて、問題点は少なくないですが、やっぱり日本語の縦組みが画像を使用せずに出来る。というのはとても喜ばしい事です。
日本語のウェブフォントも段々と使える感じになってきたし、合わせて使うと出来る表現が広がりそうですよね。
これからも研究していく価値がありそうです。
今はデザインをする際に、文字を縦組みにした場合「これは画像になるなぁ」と、考えながらの作業でしたが、今後はそんな事を考えなくても「最適な文字組み」が出来るようになるんだろうなぁ。と思わせてくれる進化を感じることが出来ました。
今後に期待です。
Other news
関連するNewsの一覧です。
合わせてお読みください。